Mõnel veebisaidil kasutatakse absoluutselt fantastilise välimusega fonte ja kui näete mõnda teile meeldivat, võiksite teada saada, mida see nimetatakse. Veebidisaineritel on veebisaidil kasutatava fondi nime tuvastamine üsna lihtne. Kasutajate jaoks, kes teavad ainult WYSIWYG (see, mida näete, mida saate) veebisaidi ehitajaid kasutada, pole see lihtne. Kõigepealt peate kontrollima veebilehe lähtekoodi, seejärel leidma, milliseid DIV-silte kasutatakse, ja lõpuks kontrollima CSS-faili. CSS-fail näitab, milliseid fonte kasutatakse ja milliseid lisasätteid nad võivad kasutada. Lihtsam viis veebis kasutatava fondi automaatseks väljaselgitamiseks on brauseri lisandmooduli abil teie jaoks detektiivitööd teha.
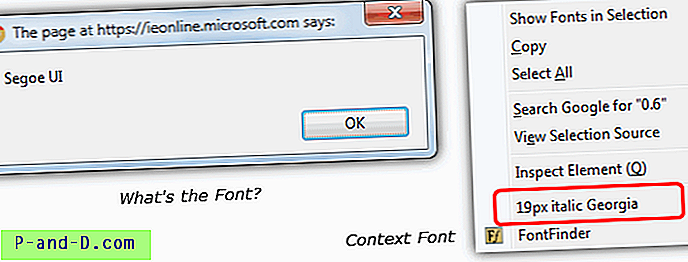
Siin vaatlen 4 brauseri lisandmoodulit, 3 Firefoxi ja 1 Chrome'i jaoks. Firefoxi nimeks on Font Finder, FontInfo ja Context Font . Chrome'i laiend on Mis on font? Pärast kontekstifondi või fondi installimist lisandmoodul, tõstke lihtsalt hiirega esile tekstiosa, mida soovite kontrollida fondi tüübi ja suuruse osas, ning paremklõpsake. Context Font näitab valitud teksti fonti otse kontekstimenüüs. Mis puutub fonti ?, siis teeb see fondi teatavaks tegemiseks lisaks dialoogi hüpikakendele sarnase toimingu.

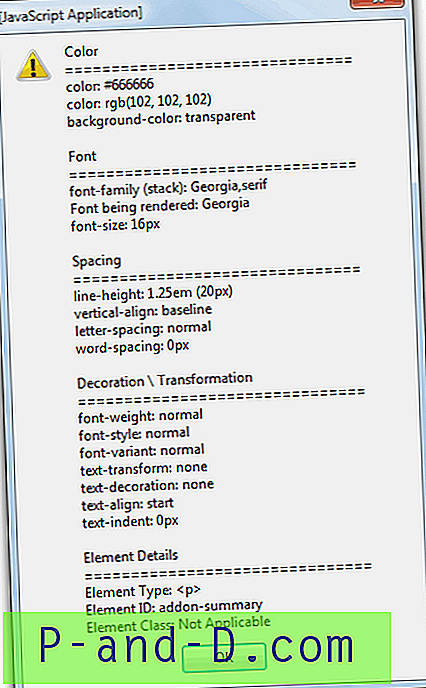
Font Finder vajab väikest lisaastet, mille korral valite kontekstimenüü alammenüüst Font Finder Analüüsi valikut . Font Finder suudab anda palju täpsemat teavet, näiteks fondi värv, taustavärv, rea kõrgus, vertikaalne joondamine, tähtede vahe, sõnade vahe, kaunistamine ja element. Samuti on võimalik elementi redigeerida ja selle väärtust lõikelauale kopeerida.

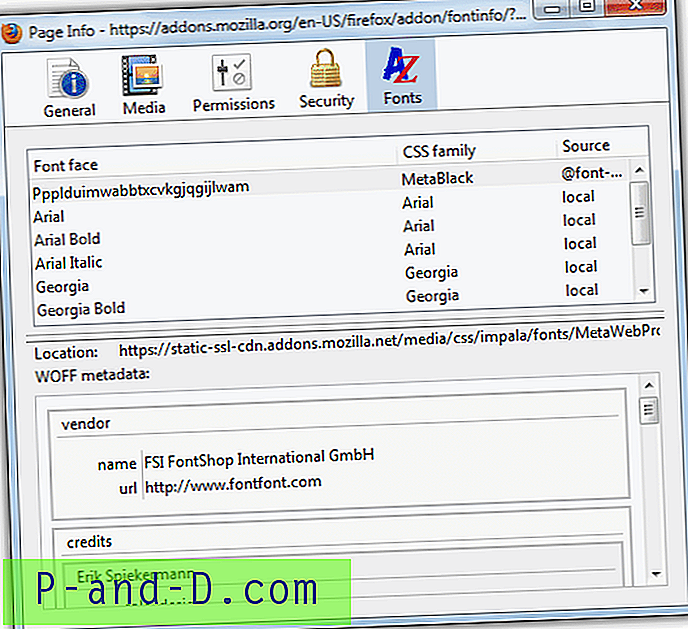
FontInfo on pisut erinev. Ehkki see võib hüpata akna, mis ütleb teile fondi nime, mis sarnaneb jaotisega Mis on font?, On ka võimsam vahekaart „ Fondid ”, kui teete sellel lehel paremklõpsu ja valite „ Kuva leheteave ”. See annab põhjalikku teavet kõigi praegusel lehel olevate fondide kohta.

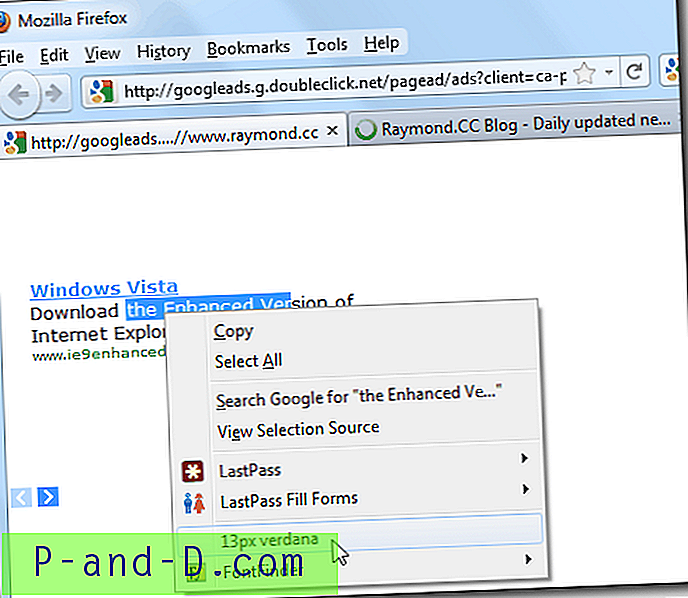
Võtame selle veebisaidi näitena. Lisandmoodul näitab selle veebisaidi 12px verdana, kuid kui te paremklõpsake Adsense'i reklaamidel, näitab see sama asja, kuid imelikult tundub see erinev, tõenäoliselt veidi suurem.
Google Adsense'i kasutatava fondi ja suuruse kontrollimine nõuab natuke rohkem tööd. Kasulik veebimeistrile, kes soovib segada reklaamid oma veebisaidil kasutatava tekstiga. Mida peate tegema, on paremklõpsake Adsense'i reklaamil, minge sellele raamile ja valige Ava uuel vahekaardil Raam . Avaneb uus vahekaart, kus kuvatakse ainult Google'i reklaam ja mitte midagi muud. Kui näete piltreklaami, peate värskendama, kuni näete tekstreklaami. Tõstke nüüd esile tekst, mida soovite kontrollida fondi ja suuruse osas ning lisandmoodulid saavad teile öelda, millist fonti ja suurust kasutatakse.

Context Fonti lisandmoodul ühildub Firefoxiga. Mis on font? testiti Google Chrome'is.





![[Parandus] Muusika, piltide, videote või allalaaditavate kaustade kaustad, mis on kogemata ühendatud ja osutavad samale kohale](http://p-and-d.com/img/microsoft/699/music-pictures.jpg)